
UX vs UI – różnice między User Experience, a User Interface
Czas czytania:
Pojęcia projektowanie doświadczenia użytkownika (UX) oraz projektowania interfejsu użytkownika (UI) często są błędnie rozumiane lub nawet traktowane wymiennie. Dziedziny te jednak zdecydowanie nie są ze sobą tożsame i wymagają od ich specjalistów różnych kompetencji oraz innego sposobu działania. Czym zatem są te aspekty pracy nad produktem cyfrowym oraz dlaczego UX to nie UI?
Co to jest UX
Mianem UX (user experience) określamy projektowania zorientowane na pozytywne doświadczenie użytkownika. Pojęcie to kojarzone jest głównie z produktami cyfrowymi, jak strony internetowe czy aplikacje, chociaż dotyczy każdego styku klienta z produktem (np. doświadczenia związanego z użytkowaniem smartfona). My skupimy się jednak na aspekcie projektowania takich produktów jak np. strony internetowe czy aplikacje.
Celem projektowania UX jest zapewnienie użytkownikom jak najprostszego i najbardziej satysfakcjonującego sposobu dotarcia do zamierzonego przez twórców produktu celu. Oznacza to koncentrację na podróży klienta i przepływie użytkowników. Wymagana jest do tego znajomość danych na temat ich zachowań. Dzięki temu możemy określić, jakie są potrzeby targetu np. witryny lub aplikacji i postarać się je zaspokoić.
Aby poprawnie zaprojektować doświadczenie użytkownika, należy opierać się na ściśle przygotowanej strategii. Na jej podstawie możliwe jest stworzenie schematu podróży klienta i dopiero potem zbudowanie makiet.
Podstawową kwestią jest skonstruowanie projektu optymalnej nawigacji, która w najważniejszym stopniu decyduje o całym procesie interakcji użytkownika z produktem cyfrowym. Powinna być intuicyjna i nieskomplikowana, aby nie przeszkadzać w realizacji celu, a raczej prowadzić użytkownika do niego „za rękę”.
Następnie przychodzi czas na testowanie użyteczności. Wykorzystywane są do tego np. testy A/B, polegające na porównywaniu reakcji użytkowników testujących projekt na różne wersje rozwiązań. Celem jest stworzenie łatwego w obsłudze produktu. Ostatecznie szkielet zostaje przekazany projektantowi UI.
Co to jest UI?
Projektowanie interfejsu użytkownika (UI) polega na przedstawieniu graficznej prezentacji przyszłego produktu cyfrowego. Specjalista decyduje o schematach kolorów, barwach i kształtach przycisków, układzie tekstu i typografii, obrazach, formularzach oraz pozostałych tego rodzaju elementach. Jego projekt określa aspekty wizualnego kształtu produktu, interakcji czy elementów dynamicznych, które muszą zostać zbudowane.
UI jest odpowiedzialne za wizualne przeprowadzenie użytkownika poprzez interfejs produktu. Celem jest intuicyjność, która sprawia, że nie będzie się zastanawiał nad tym, jakie kroki powinien wykonać, aby dotrzeć do informacji i funkcjonalności, na których mu zależy.
Praca projektanta UI polega zatem na przekształceniu dostarczonych przez specjalistę UX makiet w dopracowany graficzny interface użytkownika. Dzięki temu projekt produktu cyfrowego nabiera bardziej namacalnych kształtów.
Projekty opracowywane przez designera UI zawierają nie tylko propozycje typografii, kolorów czy grafik, ale także określają zachowania produktu na różnej wielkości wyświetlaczach (responsywność). Specjaliści muszą mieć przy tym nieustannie na uwadze wytyczne dotyczące wizerunku marki, w tym oczywiście jej identyfikacji wizualnej.
Czym się różni UX od UI?
Projektowanie UX skupia się zatem wyłącznie na doświadczeniu, jakie uzyskują użytkownicy podczas korzystania z produktu. Oznacza to wygodę i intuicyjność, jaką cechuje się projekt.
Kluczowe jest doprowadzenie osoby korzystającej np. ze strony czy aplikacji do celu, jaki stawiany jest przed produktem. Rzecz w tym, aby podróż użytkownika do rozwiązania problemu była jak najkrótsza i najwygodniejsza.
W przypadku UI znaczenie ma warstwa wizualna makiety doświadczenia użytkownika. Jest to ściśle projektowanie interfejsu graficznego, który następnie realizowany jest przez developerów oraz grafików.
Projektantów tych dziedzin różnią zatem priorytety, które stawiają sobie podczas pracy. Specjaliści UX skupiają się na logice prototypu podczas gdy projektanci UI na przełożeniu na język graficzny tych założeń. W związku z tym projekt UX będzie bardziej użyteczny dla programistów a projekt UI lepiej przedstawi produkt użytkownikom i klientom podczas prezentacji oraz ostatecznych testów.
Specjalistów UX i UI różni między innymi podejście do stosowania kolorów. Projektanci doświadczenia użytkownika zazwyczaj używają w makietach trzech kolorów: czarnego, białego i szarego. Specjaliści UI korzystają z kolei z całego spektrum barw, aby przedstawić wierne wskazówki dla grafików.
Dotyczy to np. ikon. Przy UI będzie to realistyczne zaprojektowanie koloru, co wymaga m.in. wiedzy dotyczącej skuteczności przycisków CTA (wezwań do działania) odpowiedniej barwy. Specjaliści UX zazwyczaj ograniczają się do adnotacji zmiany koloru buttonu w zakresie trzech używanych przez nich barw.
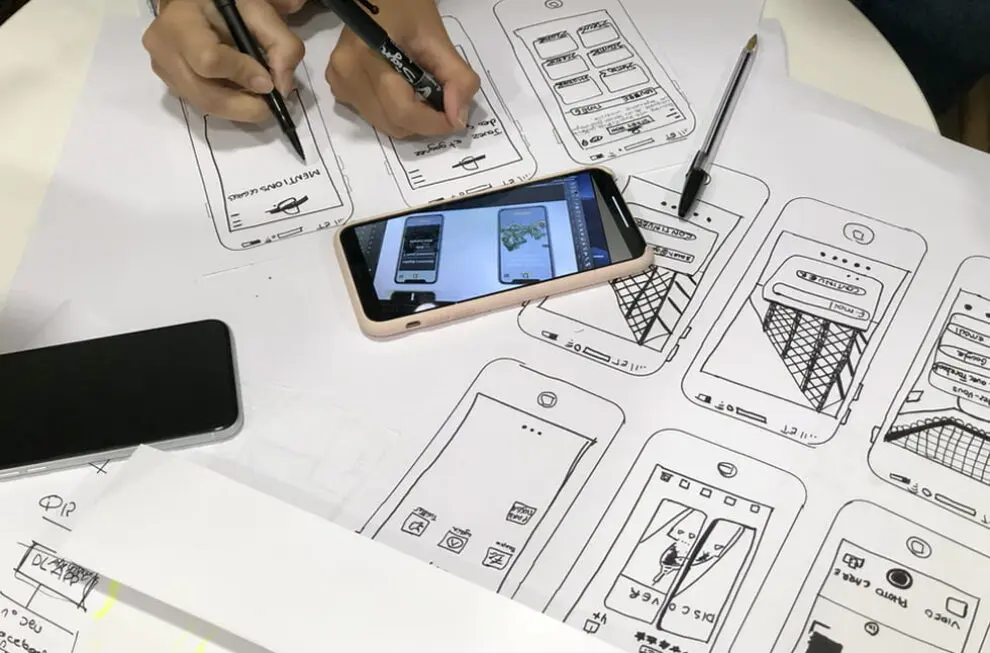
Projektanci obu dziedzin korzystają także z innego rodzaju narzędzi. W UX nie ma znaczenia wierne odwzorowanie wyglądu projektu, ale jego klarowność i użyteczność. Dlatego też specjaliści UX używają makiet lo-fi, czyli o niskiej szczegółowości. Na ich tworzenie pozwalają np. Balsamiq Wireframes, Mockplus czy Axure RP.
Praca za pomocą tego typu narzędzi przypomina rozrysowywanie projektu na papierze. Ich atutem jest możliwość szybkiego budowania makiet oraz zaznaczenie na nich jedynie funkcji kluczowych z punktu widzenia UX. Pozwalają także na komunikację między osobami uczestniczącymi w działaniach, np. za pomocą komentarzy.
UI stawia z kolei na projektowanie wyglądu np. przyszłej aplikacji czy strony internetowej. Dlatego sprawdzają się tu makiety (prototypy) hi-fi. Pozwalają one na odwzorowanie dużej ilości szczegółów, co pozwala skoncentrować się na rozwinięciu idei zawartych w makietach UX.
Projekt będzie mógł zawierać docelową typografię, paletę kolorów oraz zaawansowane elementy interakcji. Dołączymy do niego także zdjęcia czy filmy. Narzędzia służące do tworzenia makiet hi-fi (m.in. Sketch, Figma, czy InVision) pozwalają także na pracę zespołową.
Co jest ważniejsze – UX czy UI?
Krótka odpowiedź na to pytanie brzmi – oba aspekty projektowania są równie istotne. Produkt, który będzie atrakcyjnie wyglądał, ale okaże się trudny w użyciu, nie spełni oczekiwań użytkownika. Podobnie projekt dobrze zbudowany pod względem UX, ale graficznie prezentujący się źle, może zniechęcić użytkowników do korzystania z produktu (wpływając także negatywnie na wizerunek marki).
Dlatego też, o ile pracę nad tworzeniem strony czy aplikacji zaczynamy od UX to nie powinniśmy traktować po macoszemu UI, gdyż „to tylko wygląd”. Nieprofesjonalnie zaprojektowana warstwa wizualna może oznaczać zniweczenie wysiłku specjalistów UX, np. poprzez zastosowanie nieczytelnych czcionek czy złych odległości między przyciskami.
Jeśli jednak zaniedbamy kwestię doświadczenia użytkownika, kierując się przede wszystkim względami wyglądu projektu, również poniesiemy porażkę. Zdarza się niestety wpaść w tę pułapkę, gdyż efekt pracy specjalistów UI jest zdecydowanie bardziej atrakcyjny w odbiorze i możemy dążyć do szybkiego stworzenia prototypu, który graficznie prezentuje się lepiej.
UX i UI zatem uzupełniają się nawzajem. Powinniśmy zatem zadbać zarówno o najwyższej jakości specjalistów projektowania doświadczenia użytkownika jak i projektowania interfejsu. Współpraca z nimi może być także możliwa, gdy strona internetowa lub aplikacja będą już gotowe.
Zachowania użytkowników często weryfikują skuteczność biznesową produktu. Jeżeli nie jest ona wystarczająca, niezbędne są poprawki dotyczące UX lub UI, co najczęściej wymaga ścisłej współpracy specjalistów obu tych dziedzin.
Powinniśmy zatem mieć świadomość znaczenia UX oraz UI rozpoczynając pracę nad każdym produktem cyfrowym od stworzenia jak najbardziej profesjonalnych projektów. Daje to nam docelowo szansę na zaspokojenie potrzeb użytkowników.

Zainteresował Cię ten artykuł?
Może Cię również zainteresować:
5 rzeczy, na które warto zwrócić uwagę, wybierając dedykowany system klasy ERP, WMS lub LMS
Tworzenie dedykowanych aplikacji web’owych (dostępnych przez przeglądarkę WWW z poziomu komputera, tabletu czy telefonu) jest… Read More
Warsztaty Discovery – 5 powodów dla których warto je przeprowadzić
Post pochodzi bezpośrednio z naszych oficjalnych kanałów na Social Media. W dynamicznym… Read More
Optymalizacja eCommerce vs. Zewnętrzny Dyrektor Technologiczny
🛠️ Studium przypadku 🛠️Post pochodzi bezpośrednio z naszych oficjalnych kanałów na Social… Read More


